Next.js is a flexible React framework that gives you building blocks to create fast web applications.
But what exactly do we mean by this?
Let’s spend some time expanding on what React and Next.js are and how they can help.
Building Blocks of a Web Application
There are a few things you need to consider when building modern applications. Such as:
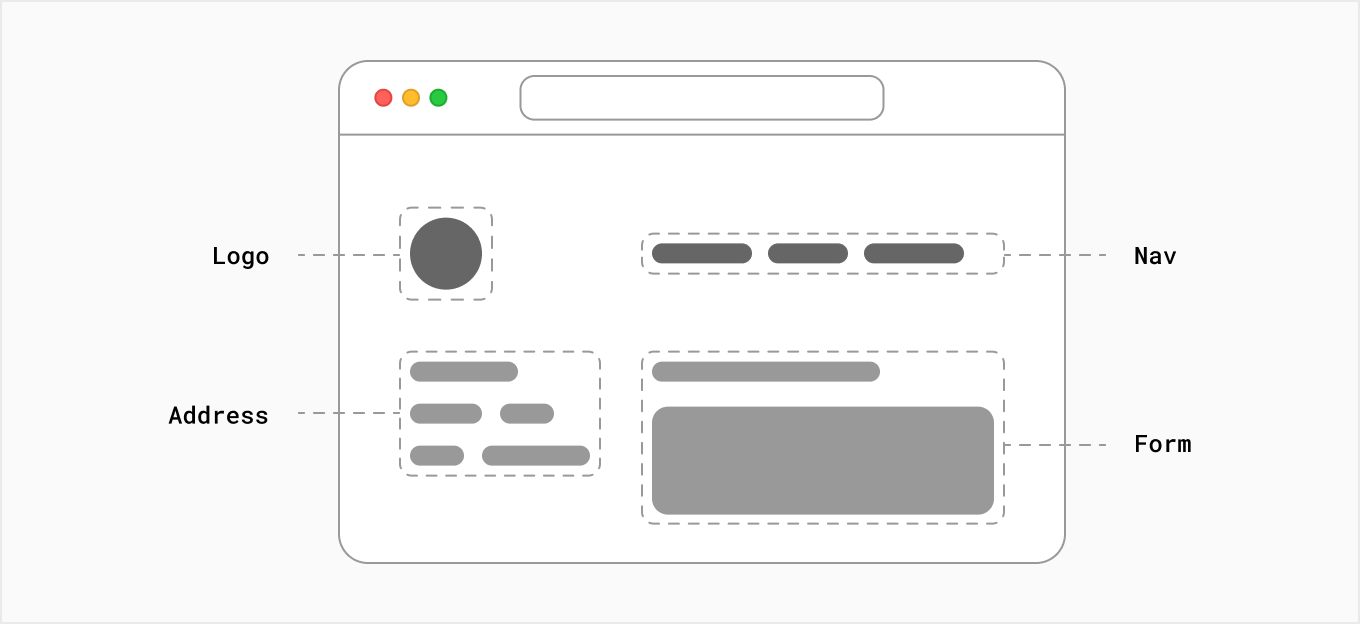
User Interface - how users will consume and interact with your application.
Routing - how users navigate between different parts of your application.
Data Fetching - where your data lives and how to get it.
Rendering - when and where you render static or dynamic content.
Integrations - what third-party services you use (CMS, auth, payments, etc) and how you connect to them.
Infrastructure - where you deploy, store, and run your application code (Serverless, CDN, Edge, etc).
Performance - how to optimize your application for end-users.
Scalability - how your application adapts as your team, data, and traffic grow.
Developer Experience - your team’s experience building and maintaining your application.
For each part of your application, you will need to decide whether you will build a solution yourself or use other tools such as libraries and frameworks.
What is React?
React is a JavaScript library for building interactive user interfaces.
By user interfaces, we mean the elements that users see and interact with on-screen.

By library, we mean React provides helpful functions to build UI, but leaves it up to the developer where to use those functions in their application.
Part of React’s success is that it is relatively unopinionated about the other aspects of building applications. This has resulted in a flourishing ecosystem of third-party tools and solutions.
It also means, however, that building a complete React application from the ground up requires some effort. Developers need to spend time configuring tools and reinventing solutions for common application requirements.
What is Next.js?
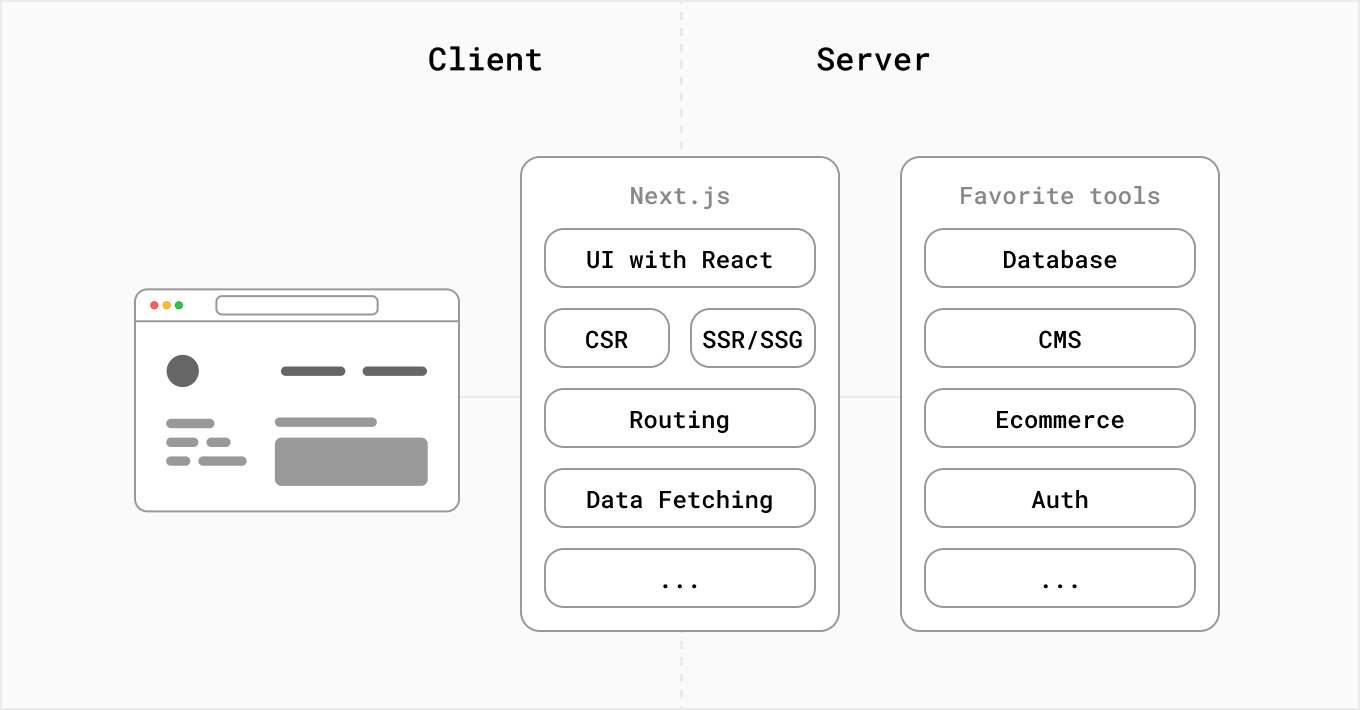
Next.js is a React framework that gives you building blocks to create web applications.
By framework, we mean Next.js handles the tooling and configuration needed for React, and provides additional structure, features, and optimizations for your application.

You can use React to build your UI, then incrementally adopt Next.js features to solve common application requirements such as routing, data fetching, integrations - all while improving the developer and end-user experience.
Whether you’re an individual developer or part of a larger team, you can leverage React and Next.js to build fully interactive, highly dynamic, and performant web applications.
Source: nextjs

